DOCUMENTATION MOVED
Go to the new version of this page at https://docs.gmetri.com/metaverse/integrations/adding-a-chatbot
Chatbot
Description
A chatbot allows you to interact with users. GMetri platform allows experience creators to add third-party chat bots to the XR experiences.
This simple experience demonstrates chatbot integration on GMetri.
- This sample experience is available to all here.
- We use Landbot.io as the external service for the chatbot in this tutorial, but you can use any chatbot of your choice.
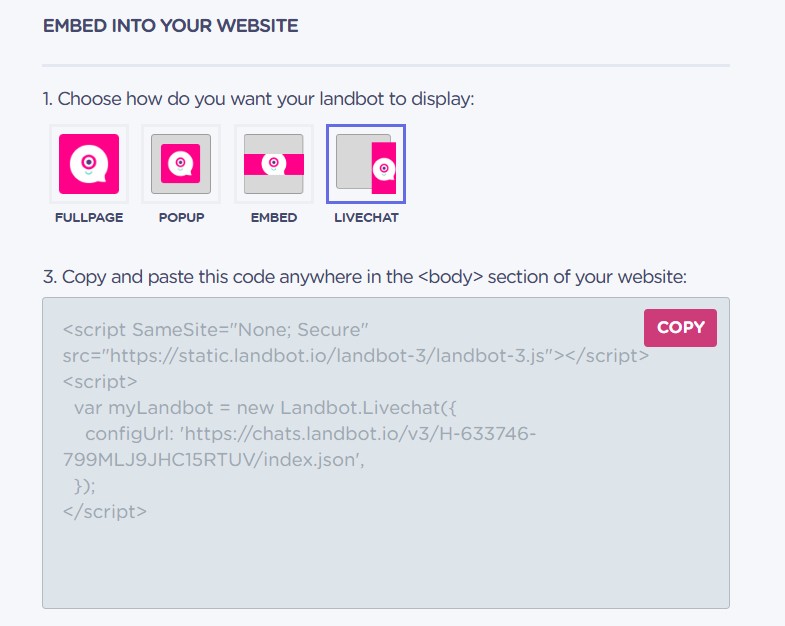
Get The Embed Code For The Chatbot

- Copy the code provided by the chatbot service.
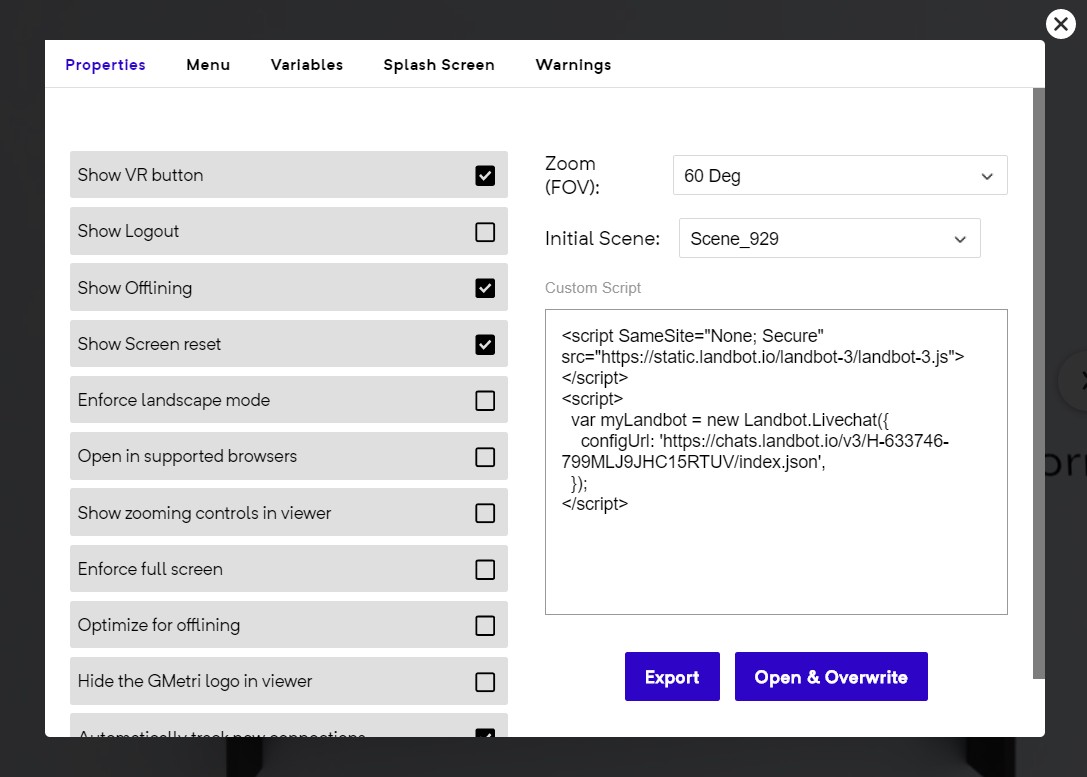
Add The Embed Code in the editor

- Head over to the editor.
- Click on the
gear iconin the bottom of the Right Bar. - Paste the embed code in the
Custom Scripttext area.
Test
- That's it! It's now time to test our chatbot right in the experience. You can do that by clicking the green
Playbutton in Right bar. - A QR Code will appear. You can view the experience either on your mobile by scanning the QR code, or by opening the experience in a new tab.