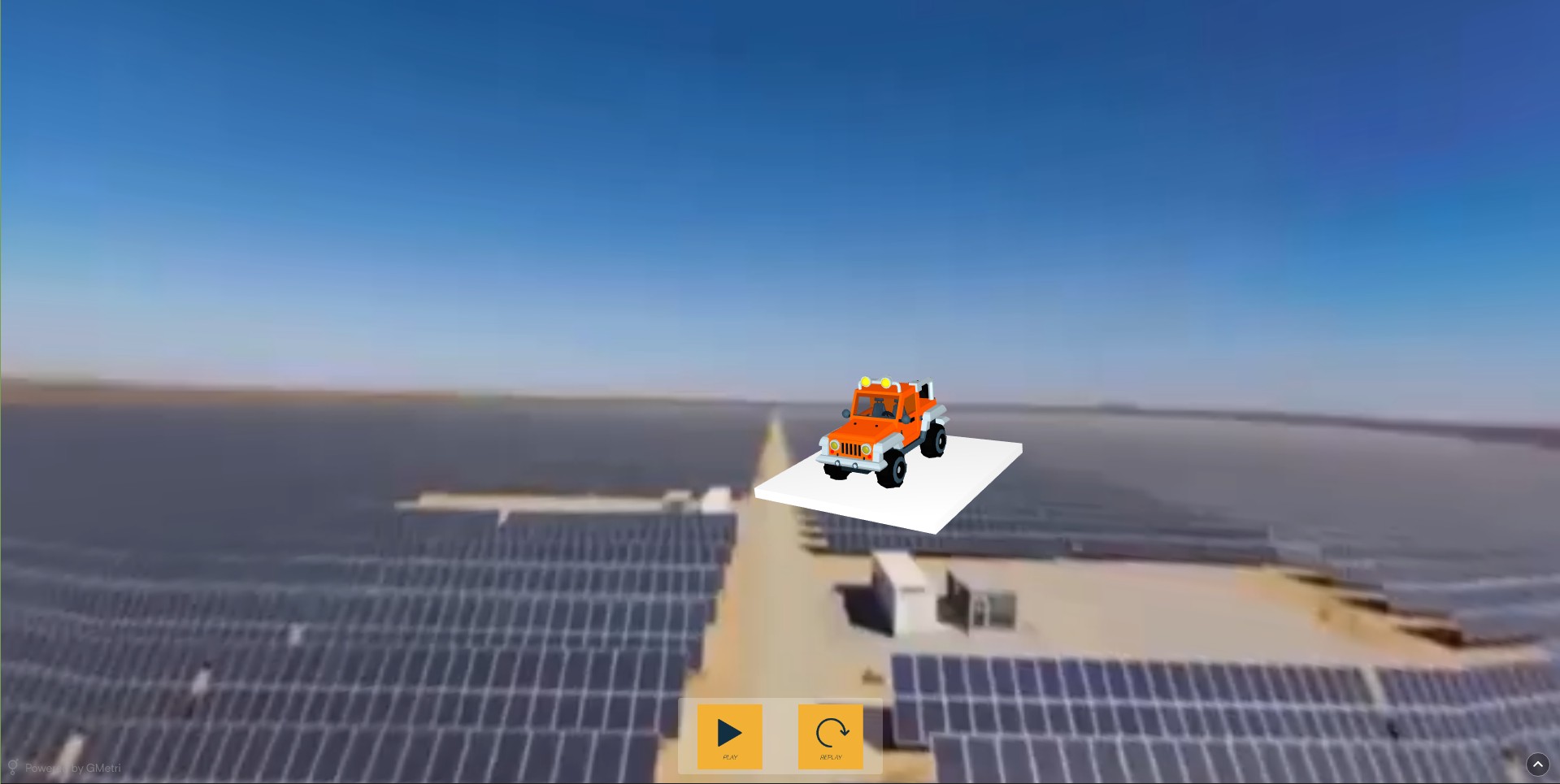
Pano Video
Description
Add a Pano Video
Usage
- 360 space
- Pano overlay
Looks 

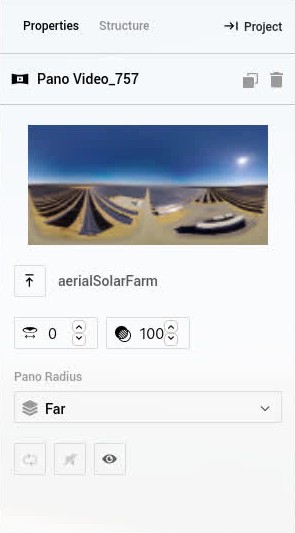
Properties

| Property | Description |
|---|---|
Upload | Click on the Upload button to open the GMetri file manager and select an asset to use. Supported File type: .png, .jpg, .jpeg |
Scale | Scale can be used to enlarge or shrink the element uniformly |
Opacity | Opacity can be used to control the transparency of the element. 1.00 is Opaque and 0.00 is Invisible. An element with 0.00 opacity will still remain interactive. |
Animation | There are 3 types of default animations - Bounce, Rotate, Fade. These can be used to give an element visual emphasis. |
Animation | There are 3 types of default animations - Bounce, Rotate, Fade. These can be used to give an element visual emphasis. |
Animation | There are 3 types of default animations - Bounce, Rotate, Fade. These can be used to give an element visual emphasis. |
Hidden | Hiding the element makes the element invisible and disables all interaction with it as well. |
Rules
When Event
- ends
Then Actions
- appear
- disappear
- toggle show/hide
Compatibility
| Android (Google Chrome) | iOS (Google Chrome) | Oculus Go | PC (Google Chrome) |
|---|---|---|---|
| Yes | Yes | Yes | Yes |
NOTE for iOS
Videos will not auto-play on scene-load unless "Click to start" feature is enabled. This is because of an iOS restriction. You can enable "Click to start" from Publish (⚡) > Preferences.