Polygon
Description
Add a regular Polygon
Looks 

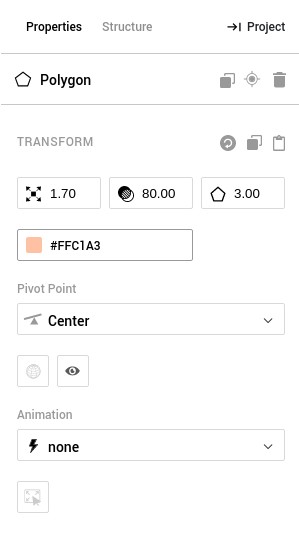
Properties

| Property | Description |
|---|---|
Transform | The Transform section in the Properties tab can be used to manually set the position, rotation and scale of the element in the X, Y and Z coordinates |
Scale | Scale can be used to enlarge or shrink the element uniformly |
Opacity | Opacity can be used to control the transparency of the element. 1.00 is Opaque and 0.00 is Invisible. An element with 0.00 opacity will still remain interactive. |
Sides | Add a regular Polygon |
| Color | Color sets the display color of the element. Hex code values or RGBA values may be used. |
Pivot | Determines the point on the element that is to be treated as the pivot for the element while transforming or animating |
Wireframe | Wireframe toggle determines whether the element wireframe i.e. edges of the mesh polygon, should be displayed instead of the solid element |
Hidden | Hiding the element makes the element invisible and disables all interaction with it as well. |
Opacity | Opacity can be used to control the transparency of the element. 1.00 is Opaque and 0.00 is Invisible. An element with 0.00 opacity will still remain interactive. |
Animation | There are 3 types of default animations - Bounce, Rotate, Fade. These can be used to give an element visual emphasis. |
Animation | There are 3 types of default animations - Bounce, Rotate, Fade. These can be used to give an element visual emphasis. |
Animation | There are 3 types of default animations - Bounce, Rotate, Fade. These can be used to give an element visual emphasis. |
Rules
When Event
- is clicked
- is hovered
- is pressed
- is released
Then Actions
- appear
- disappear
- toggle show/hide
Compatibility
| Android (Google Chrome) | iOS (Google Chrome) | Oculus Go | PC (Google Chrome) |
|---|---|---|---|
| Yes | Yes | Yes | Yes |