Video
Description
The Video element can be used to add a video inside your experience.
You can add a video in a loop and also mute a video if required.
Use this element if you need to
- Do a video playback inside your XR experience.
- Do animations inside your XR experience.
- Add a green screen effect to your XR experience.
Looks 

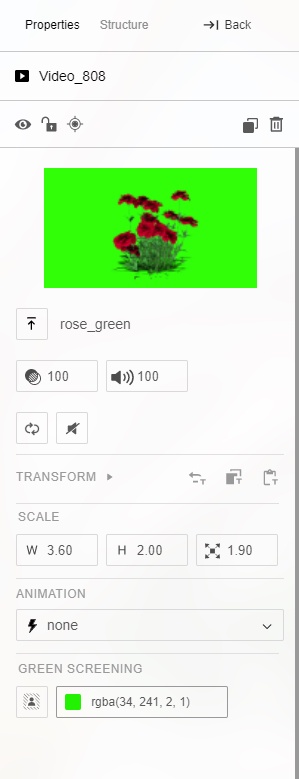
Properties

| Property | Description |
|---|---|
Upload | Click on the Upload button to open the GMetri file manager and select an asset to use. Supported File type: .mp4 |
Transform | The Transform section in the Properties tab can be used to manually set the position, rotation and scale of the element in the X, Y and Z coordinates |
Width and Height | Width and Height define the aspect ratio of the Element frame. |
Scale | Scale can be used to enlarge or shrink the element uniformly |
Opacity | Opacity can be used to control the transparency of the element. 1.00 is Opaque and 0.00 is Invisible. An element with 0.00 opacity will still remain interactive. |
Hidden | Hiding the element makes the element invisible and disables all interaction with it as well. |
Loop | There are 3 types of default animations - Bounce, Rotate, Fade. These can be used to give an element visual emphasis. |
Mute | There are 3 types of default animations - Bounce, Rotate, Fade. These can be used to give an element visual emphasis. |
Volume | Volume can be used to set the elements audible volume. |
Animation | There are 3 types of default animations - Bounce, Rotate, Fade. These can be used to give an element visual emphasis. |
Rules
When Event
- is clicked
- is hovered
- is pressed (controller only)
- is released (controller only)
Then Actions
- appear
- disappear
- toggle show/hide
- play/resume
- play/seek to
- pause
- toggle play/pause
Compatibility
| Android (Google Chrome) | iOS (Google Chrome) | Oculus Go | PC (Google Chrome) |
|---|---|---|---|
| Yes | Yes | Yes | Yes |
NOTE for iOS
Videos will not auto-play on scene-load unless "Click to start" feature is enabled. This is because of an iOS restriction. You can enable "Click to start" from Publish (⚡) > Preferences.